The relationship between design and content in the context of web design is frequently compared to a royal partnership. In the wise words of Lee Odden, “Content isn’t King, it’s the Kingdom.” The users are the subjects in this digital realm, and the content is the foundation of their experience. Images stand out among the various types of digital content as a potent communicator that may draw viewers in, communicate ideas, and improve user experience in general.
Understanding Web Content
Web content encompasses everything that fills a website, shaping the user experience through text, images, video, animation, and audio. In this exploration, our focus turns to images, delving into their pivotal role in user experience design.
Types of Images in Web Content
1. Logo: A Symbolic Identity
Logos, symbolic representations of brands, adorn the digital landscape. Placing them strategically in the header ensures high visibility, while maintaining the convention of linking to the homepage offers seamless navigation. Consider incorporating subtle logo animations to infuse interactivity and vibrancy into the user journey.

2. Photos: Web Design Classics
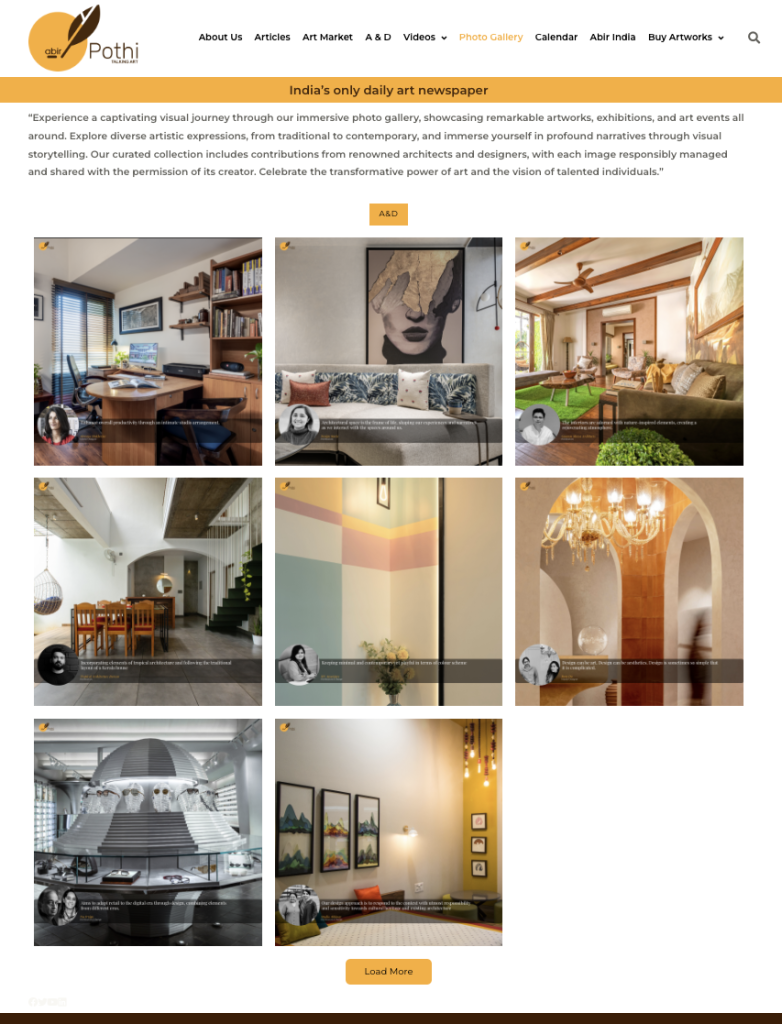
Photos, the quintessential elements of web design imagery, serve various purposes, from showcasing products on e-commerce sites to adding aesthetic appeal to blog articles. Whether obtained through custom shoots, paid stock photos, or free stock photo websites, high-resolution, and well-optimized images are essential. Embrace the trend of using photos as background images for a visually immersive experience, but ensure contrast and legibility for optimal design.

3. Illustrations: Adding Originality
Custom illustrations, a rising trend in web design, contribute to visual originality and efficient information communication. From hero images to storytelling and infographics, illustrations find diverse applications. Tailor them to match the tone and voice of the platform, creating a visually engaging and cohesive user experience.

4. Mascots: Humanising Interaction
Mascots, personified images representing brands or services, introduce a human touch to interactions. These characters can change appearance, express emotions, and provide instructions, enhancing the overall user experience. Leveraging mascots fosters a more relatable and engaging interaction with the system.

5. 3D Renders: Realism in Design
3D renders, with their photorealistic effects, bring a touch of realism to web design. While they require specific skills and can be costly, well-executed 3D graphics have a significant impact on design aesthetics and conversion rates. Ideal for showcasing products or services that are challenging or expensive to photograph.

Why Images Matter
The significance of images in web content design is underscored by several compelling reasons:
- Rapid Perception: People perceive images 60,000 times faster than text, facilitating quick understanding.
- Memory Retention: Visuals stick better in long-term memory, enhancing user interactions.
- Global Appeal: Thoughtfully used images make interfaces more universal for diverse user bases.
- SEO Benefits: Well-optimised images improve search engine rankings, driving organic traffic.
- Accessibility: Images cater to users with text recognition challenges, ensuring inclusivity.
The dynamic interplay of text and images forms the foundation of a compelling web experience. As we navigate the ever-evolving landscape of web design, understanding the nuances of each image type empowers designers to create captivating and user-centric digital realms.
Feature image Courtesy: Simply learn